
大家最常見的消息是,比方說程式版本太舊,因其library或是語法問題,
而導致網站被駭。現在還使用太舊的網頁編輯器去撰寫網站,也可能導致網站被駭。
源由:
我們在有一個時期,突然有不同的網站,同時被 chrome 瀏覽器警告,
出現”疑似釣魚網站“的訊息;遇到這樣的狀況,處理步驟並不困難:
1. 使用 google webmaster tools 去查看觸發警告的連結。
2..並配合指令去掃網站內容,在將有問題的內碼移除。
一般處理到這邊就完成了。
網站客戶是發服務單要求協助的,我們在處理的同時,也去理解最近網站的更新狀況,
這些網站,都是純html的網頁,也已經很久沒有更新,在經我們的詢問下,
所使用的開發工具,都是出自於2000年左右,所出產的一套安裝於windows
的網頁開發工具。
查證:
我們試著去安裝同一套程式,並去編寫簡單的html網頁,結果發現了,
編輯器裡會在預設的網頁裡,擺入一些特效(像是 xxxx.js),
而這些特效,都是引用自擺在特定的網站上的,我們在去查看該網站,
發現在數年之前,這個網站就已經停止服務,後來網域被駭客買走了,
所以駭客只要將木馬檔去取代原本的特效碼,馬上就可以無痛入侵並改寫網頁內容。
結論:
這種事的確是很罕見,但也是發生過,所以當大家網路上在找編輯器時,
如果版本太舊,就千萬不要輕易的使用,除非對自己所編寫的內容,真正的瞭若指掌。
(本篇文章由unethost.com客服人員-Michael完成)
]]>
因為ftp軟體的不同,常有一些特殊的錯誤狀況發生,會導致管理ftp出錯,而影響管理效率,我們希望能透過這系列教學,讓您學會操作cpanel功能,而取代ftp的使用。
當有需要修改檔案內容時,可以直接透過cpanel的線上文字編輯器,這是相當實惠的,減少了檔案下載及上傳的步驟。 唯一需要注意的部份是,在修改前要先備份檔案(備份方式:請參考另外兩篇教學)。
文字編輯器教學
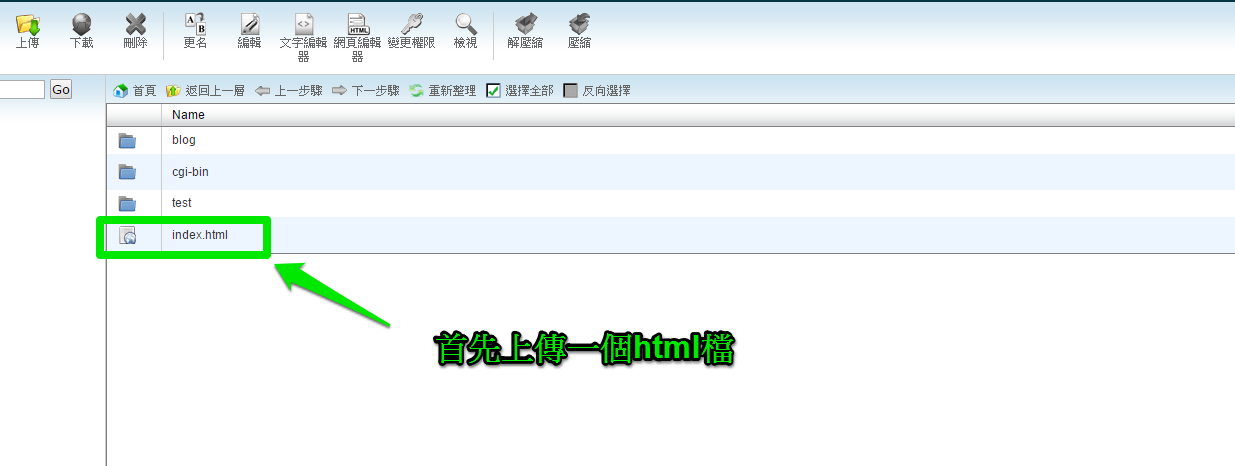
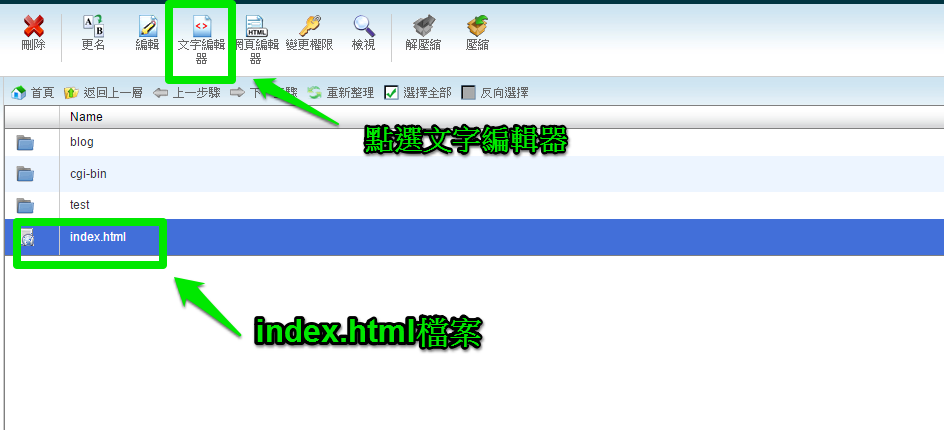
步驟1:選擇一個html檔上傳,上傳後點選文字編輯器
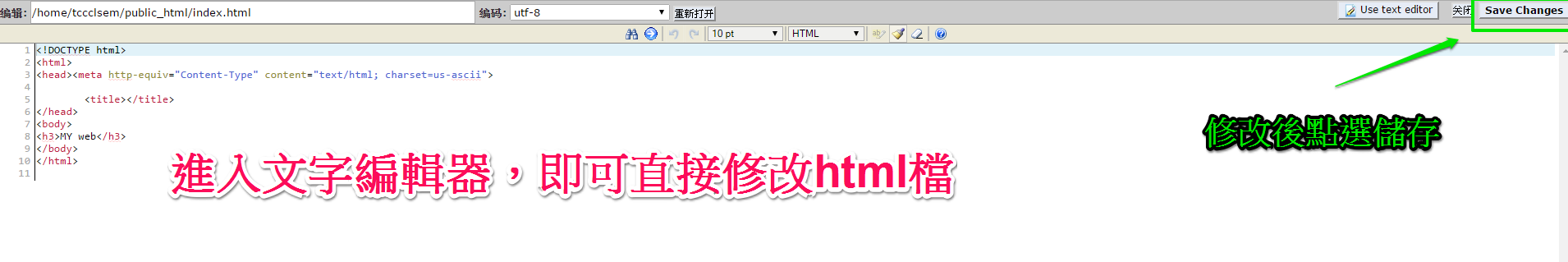
步驟2:進入文字編輯器,即可開始修改
網頁編輯器教學
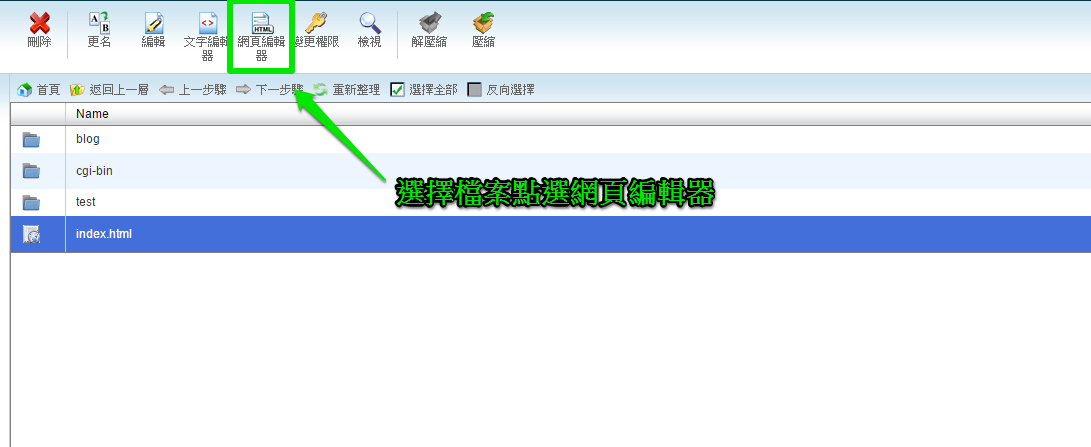
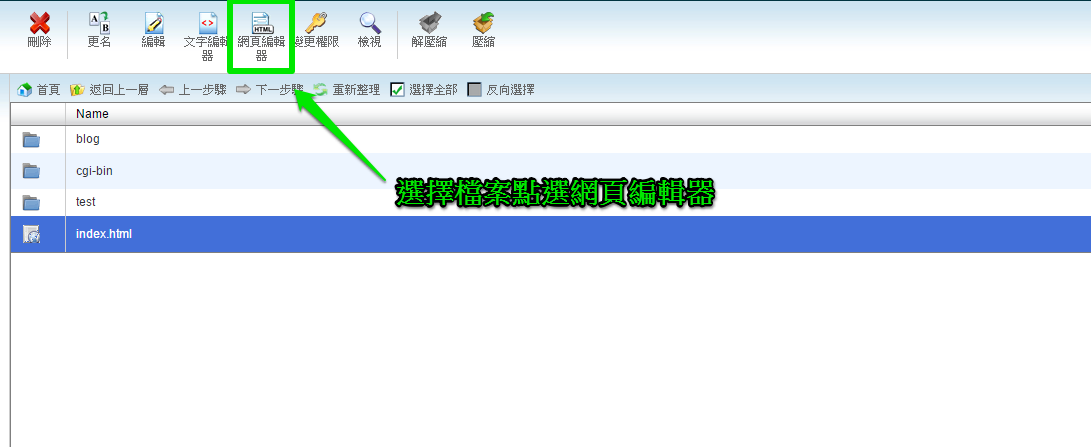
步驟1:選擇檔案點選網頁編輯器
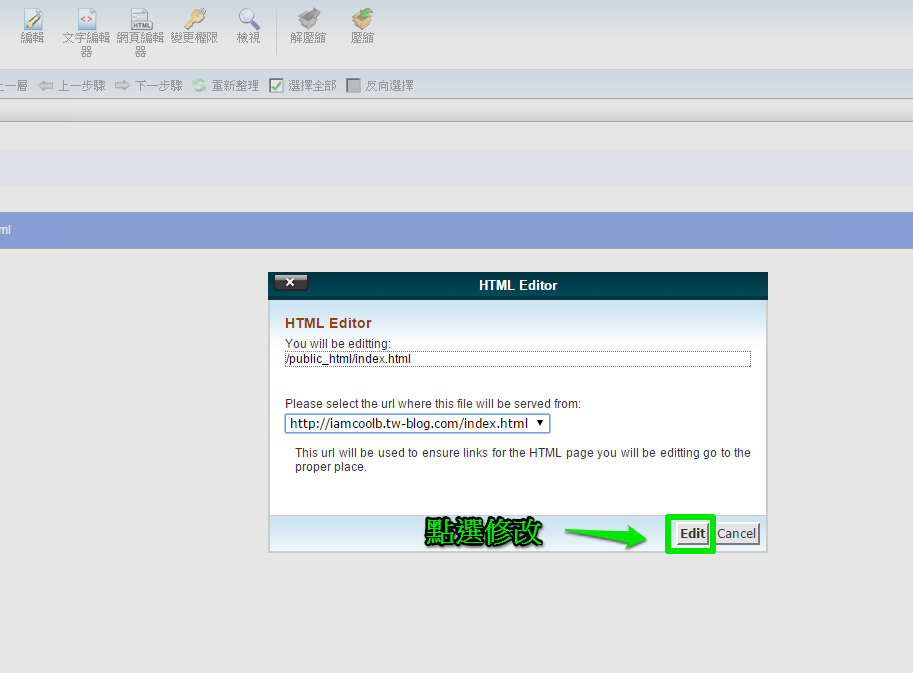
步驟2:點選修改,進入網頁編輯器頁面
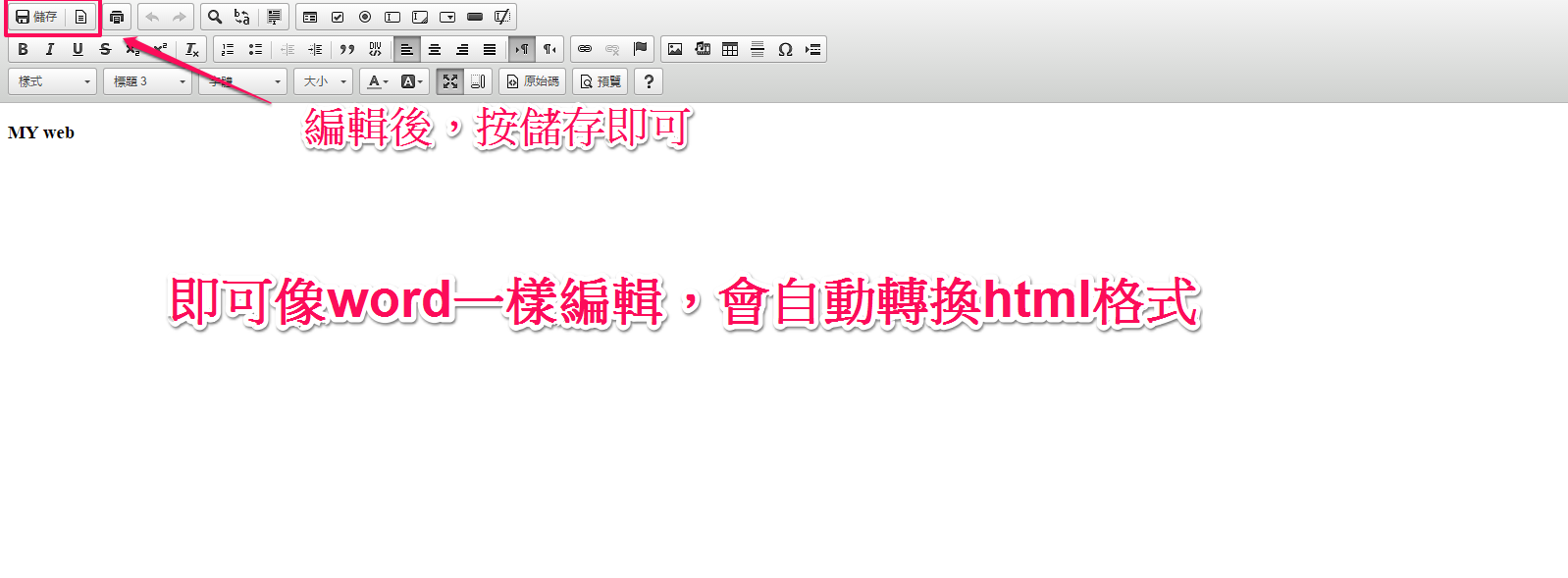
步驟3:進入頁面後,即可開始打字編輯
(本篇教學由unethost.com客服人員-Leo完成)
其他相關的延伸閱讀:
如何透過cpanel的檔案管理功能,在雲端上解決檔案處理 – 1 (上傳+下載+刪除)
如何透過cpanel的檔案管理功能,在雲端上解決檔案處理 – 2 (壓縮+解壓縮)
如果能善用雲端工具,對於管理網站檔案的人員,也可以增加許多工作效率。
(本篇教學由unethost.com客服人員-Leo完成)
操作上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。