而點擊功能如果出現異常錯誤訊息: Error: 500 No response from subprocess (whostmgr (cpanel)),只要執行cpanel內建的功能,就能快速排解問題。
如何操作?!
1.先登入server的 linux shell。

2.執行線上更新語法:
/scripts/upcp --force
3.重開 cpanel:
service cpanel restart
4.修復成功。
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。
]]>
經我們了解後發現,原來一種是主程式沒有更新引起,另一種則是插件本身的問題,
而沒有更新主程式的的原因,也是卡在金流插件版本,導致不能更新。
為何被駭呢?
如果網站被駭,因而被竄改網頁資料,其實某程度這是遇到白帽駭客,
白帽駭客查到網站漏洞後,並做善意的提醒動作。
遇到黑帽駭客,私下連續竊走網站資料,或是把網站當成攻擊跳版,
大多數的網站站長並不會查覺,只會覺得自己網站怎麼變很慢。
本次發生的問題:
我們今天碰到的狀況是,不同網站的套裝程式,都使用到同一間金流公司開發的套件,
結果程式都被駭了。
一般而言遇到這種狀況,而金流公司又不願意更新其套件,
也可以考慮改用不同的金流公司,不然就是要自己去開發串接軟體,
否則被駭的情況是無法解決的。
建議:
我們有比較推薦的金流商,其官網上都會列出相關金流外掛的更新日期,
這樣對使用者也是比較大的保障。
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。
]]>
最近發現文章裡的google連結已經失效,
所以我們特地傳了檔案上來分享。
rsend載點請點我。
ssh shell底下:
1. wget http://blog.unethost.com/wp-content/uploads/2016/09/rsend.zip
2. unzip rsend.zip,
3. chmod +x rsend.sh
4. sh rsend.sh
其他操作就這一篇的教學。
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。

我們曾在免費 dns 代管介紹 (cloudflare的使用),
介紹大家可以使用cloudflare的免費dns功能。
如果使用cloudflare的cdn功能,
但因此導致網頁上JavaScript的語法出問題,
該如何解決呢?
這是近期cloudflare所公佈的解法。
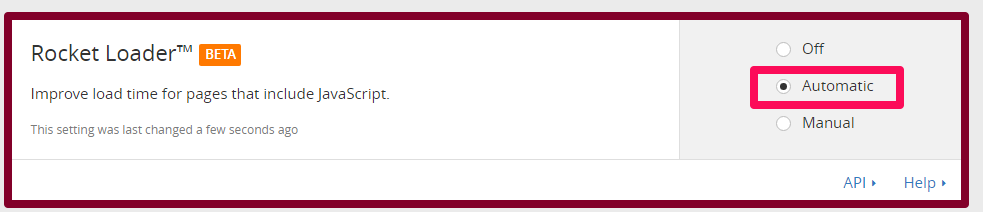
<如何設定>
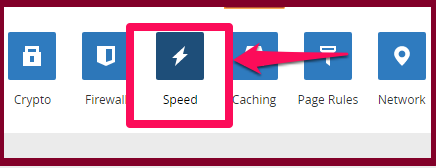
1.登入cloudflare帳號 > 選擇網域 > speed

2.往下翻到 Rocket Loader > 從off 切換到 Automatic

不過這還是bata版的功能,如果能因此解決javascript執行的問題就OK了,
如果不能解決,還是得先切回一般模式,等cloudflare收集完更多資料後,
應該就可以徹底解決的。(經我們今天測試過手邊的網站,是還有一些問題)
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。

需要撰寫 api 連結金流,其實這是比較吃虧的地方,
額外的開發跟維護,都需要相當的技術及人力。
我們所使用的whmcs帳務系統,因為市場性問題,
智付寶並沒有開發金流模組,所以想要串接就要自己去開發。
一般套裝程式:
如果是使用opencart,PrestaShop,Magento.…..等等
都是智付寶已有撰寫支援的購物車模組,只要安裝上去就可以使用。

以下是我們開發後遇到的問題:
開發文件的閱讀:
在開發一個套裝程式的金流api,需要掌握以下幾點:
1.讀懂套裝程式的官方文件
2.讀懂金流商的api文件
3.程式語言的能力(開發及維護)
4.客戶資料的保護
(所以不能隨便發包給人開發,
不然原客戶資料可能會外洩)
掌握以上幾點,這樣開發起來,
才不會有更多的狀況產生。
智付寶的工程測試網站?
(撰寫api的技術過程,我們不在額外敘述。)
智付寶有提供一個工程師網站,
其網址為: https://cweb.pay2go.com/
透過測試網站申請的帳號,皆為測試帳號,
可以完全模擬正式網站的功能,這樣當api串接,可以透過測試網站測試。
如果是幫業主開發串接智付寶,或是在自己購物車上安裝其金流模組測試,
到這邊就可以告一段落。
智付寶的正式網站:
當https://cweb.pay2go.com/測試無誤後,
需要到 https://www.pay2go.com/ 重新註冊並申請正式網站,
並將金流的串接資料,改到正式網站,這樣才可以正式代收款。
本文源起:
我們撰寫這一篇,是因為我們自己剛開始,
誤以為cweb.pay2go.com也可以正式使用,
導致客戶刷卡失敗,並延誤了一陣子,
在去研究問題,才清楚了解這個狀況。
中間有詢問過智付寶的郵件客服,
不過並沒有把這個功能講清楚。
所以希望大家能在看完這一篇文章後,
清楚知道智付寶兩個網站之間的差異性,
可以少去很多探索時間。
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。
]]>

當操作我們所提供的php切換的教學,將php切到非虛擬主機所預設的版本時,
可能會出現其他的錯誤訊息,如果使用的是套裝程式,這類的通常問題都會很好解決,
請看我們以下的介紹:
這次遇到的錯誤訊息如下:
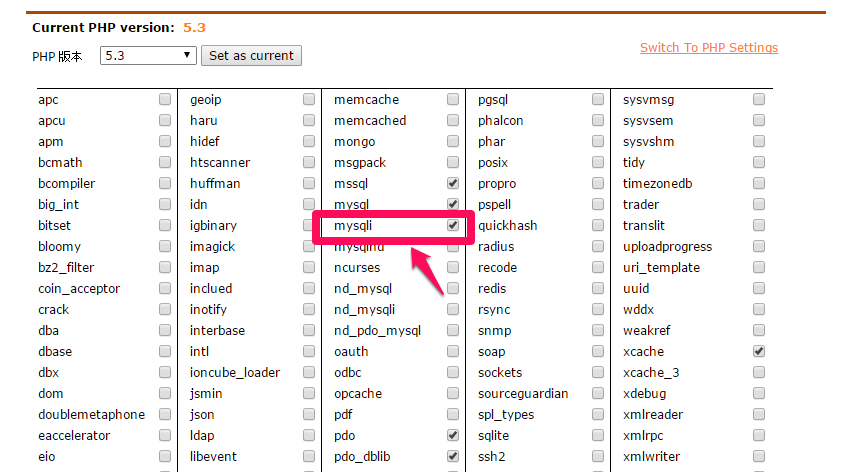
Fatal error: Class ‘mysqli’ not found in /home/xxxxxx/public_html/system/database/mysqli.php on line 6
其實照字面上的意思來看,就是缺少 mysqli 這個 php library。
一般處理的方式:
最尋常的解法是要透過os去安裝,比方說登入 centos shell 後, yum install php-mysqli 指令,然後在重開 httpd,順利的話,這樣就搞定了。
多php版本的主機呢?
像我們的虛擬主機,相容於多版本的php,所以使用一般處理方式是很難解掉的,這時就是回到 php切換 的功能頁面裡,直接將 mysqli 打勾,就可以的。
(記得還要存檔,才會生效)

使用php的程式,其實只要出現錯誤訊息,其訊息都是相當口語化及直覺性的,
只要仔細閱讀,就可以得知問題,而查出最快最好的解法。
(本篇文章由unethost.com客服人員-Michael完成)
我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。
]]>

一般而言,安裝 SiteBar 有著下列的步驟(需先確定已經安裝好web server + php + mysql 等套件):
- 上官網下載 SiteBar 套裝程式。
- 將程式解開壓縮檔(或是丟到主機後在解開)。
- 透過 ftp 上傳套裝程式。
- 設定資料庫(db name , db user , db password)。
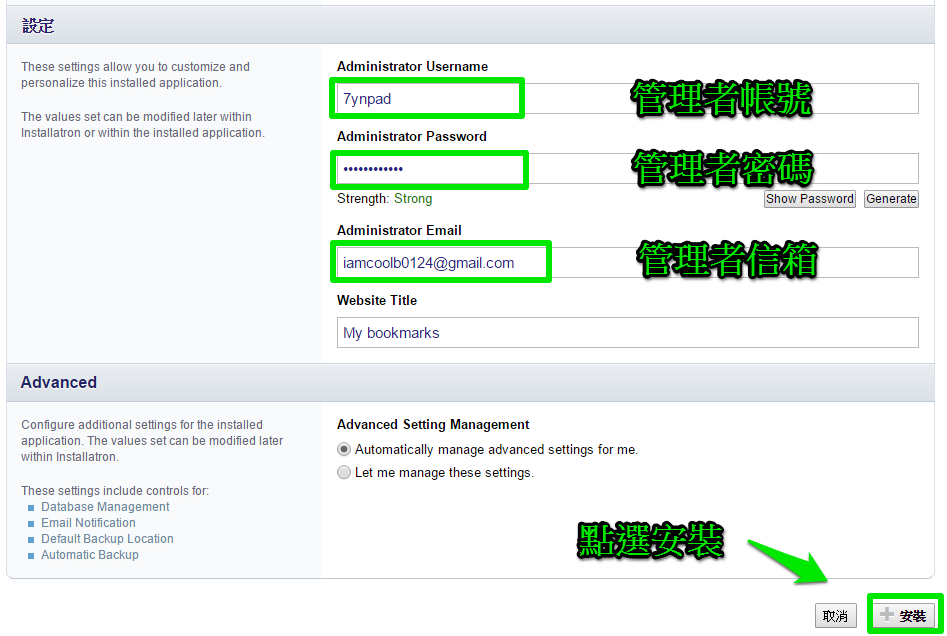
- 開啟瀏覽器,並開始run install。
- install 還有幾個步驟設定,包含資料庫連結,及 SiteBar管理員設定。
- 順利安裝完成(或是發生錯誤,就需要在進行安裝上的除錯)
以上部份,最少大約需操作7步驟,一般用戶遇到安裝問題,才可能是痛苦的開始。
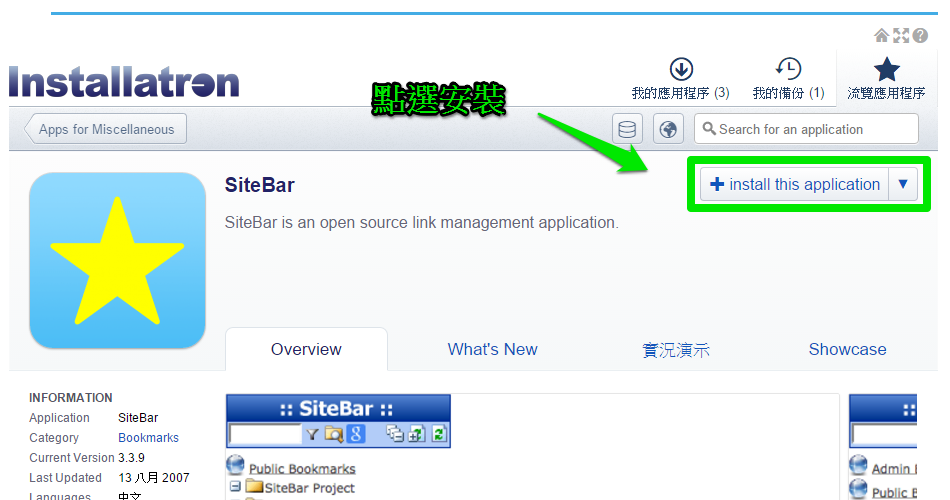
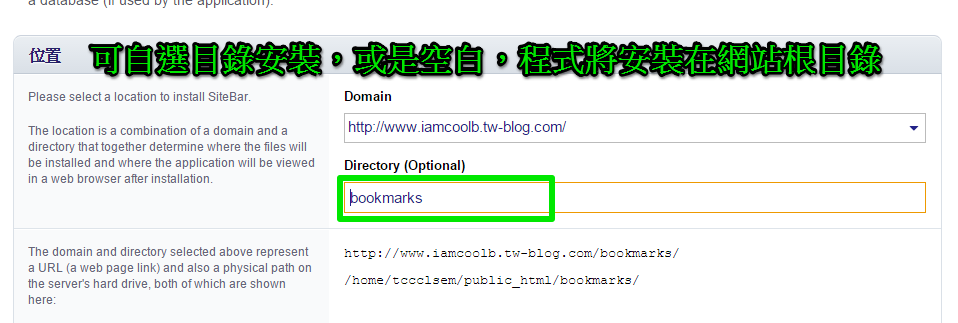
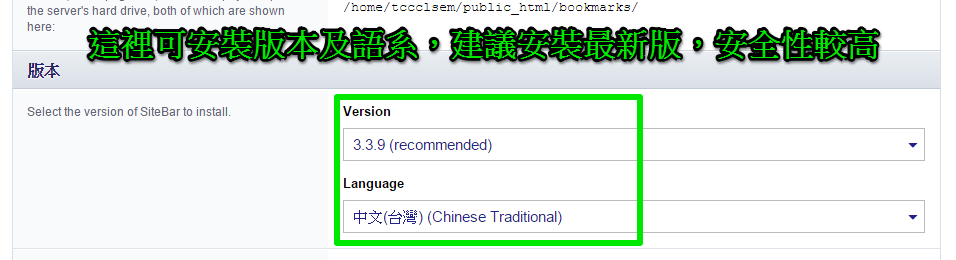
而以下的內容,是針對無限空間虛擬主機的用戶,所設置的教學。透過cpanel的半自動安裝系統,就可以快速架好 SiteBar,操作步驟大約6步,但是中間許多的步驟,都由系統自動處理掉。
SiteBar安裝教學
有時安裝新版本的套裝程式或是插件,可能無法相容於舊版的php,如果安裝好之後,預設的瀏覽,就有出現錯誤訊息的話,建議使用我們另一個cpanel-切換php的功能,調升到高一點的版本,大約就可解決。 或是可以透過服務單通知我們協助。
(本篇教學由unethost.com客服人員-Leo完成)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。
作者 guanting886 (Guanting)
標題 Re: [請益] 請問寬宏售票為何常當機?
時間 Wed Jan 7 07:21:53 2015
───────────────────────────────────────
看到 tnstiger 大大分享想法
我是昨天發現真的問題還蠻不小的
※ 引述《tnstiger (000)》之銘言:
: 我看不下去了
: 根據我兩個下午在電腦前搶票的經歷
: 與之前工作過的經驗
: 來說說寬宏的”誠意”在哪
首先,先釐清,這陣子新聞
寬宏在所講的 35萬人同時在線是怎麼回事,有些新聞半開玩笑的寫婉君XD
— 寬宏說,「對於35萬人同時上線的狀況是業界從未有過的
— 我們也在這樣的狀態下不斷改進修正,我們做的不盡完善
— 但我們會盡全力改善我們的缺失,希冀讓1/6、1/7的售票狀況更盡完善」
— http://udn.com/news/story/8/624123
是的,你沒看錯「35萬人同時上線的狀況是業界從未有過的」
雖然我不知道究竟35萬人上線是怎麼樣的狀況
我想的確處理這些系統的工程師壓力很大
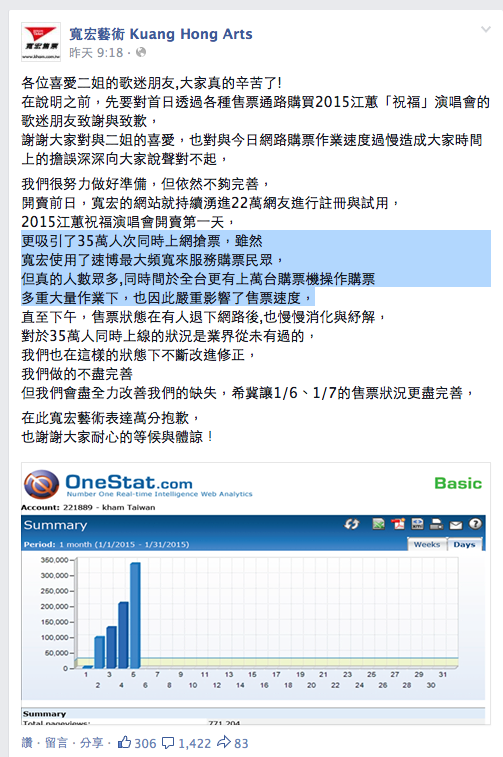
但是在 寬宏藝術的 Facebook 粉絲團上,我發現有個地方讓我更感興趣
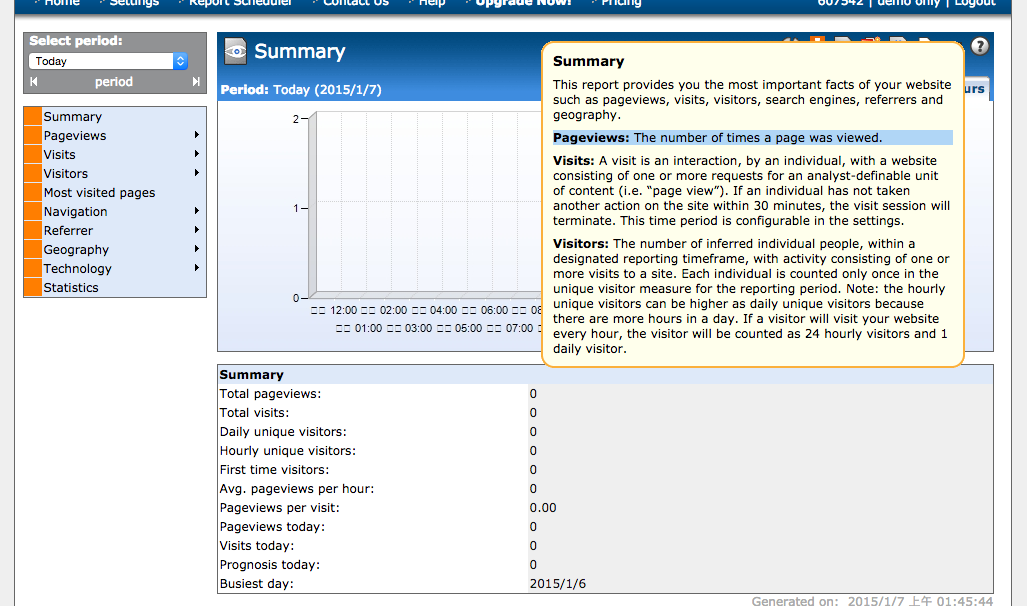
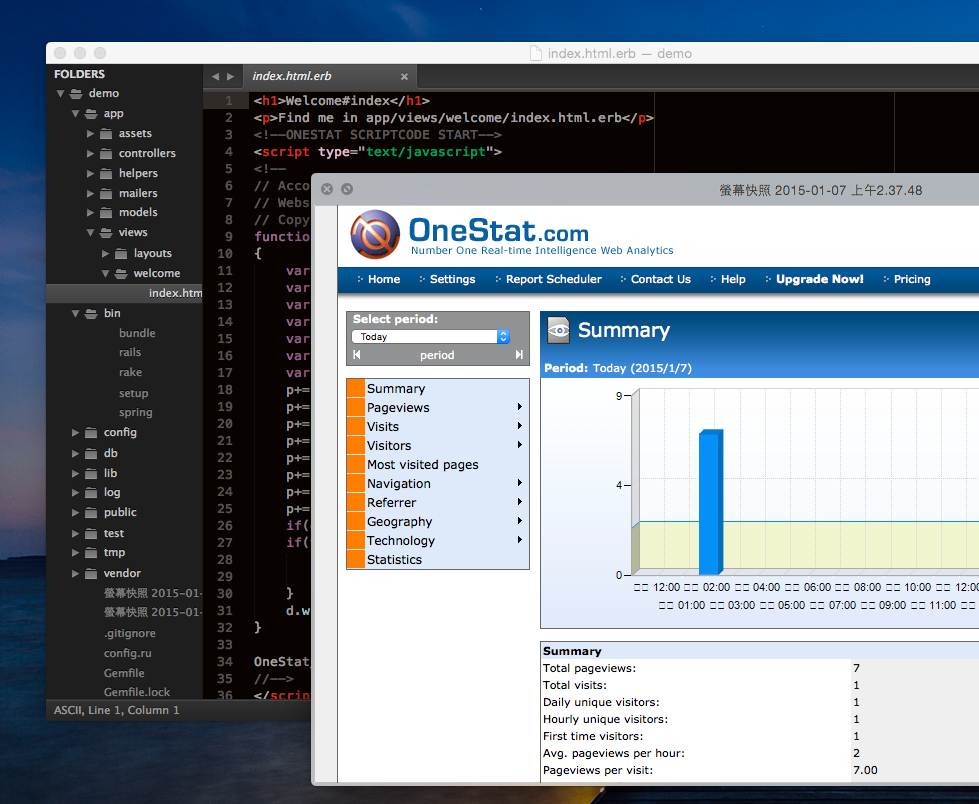
— http://i.imgur.com/YgM7cyI.png

— 他所謂的 35萬人次同時上網搶票
其實你往這張圖往下看一下,會看到 Total Pageview 七十萬
而報表上的截圖上加總起來,就剛好是 七十多萬
寬宏系統講的所謂的 35萬人,事實上並非如此。
以網站分析報表,常看到的 Page View,Page view 指就是俗稱的點閱率
也就是說,這個點閱率,就跟傳統的網頁計數器一樣,逛過一次就+1次。
寬宏所使用的 onestat 公司的服務,網頁內容也寫得相當明白跟清楚
如果說,這叫做同時上線,我以前做的網頁不就誤打誤撞百萬人同時在線?
所以,一開始就是理解錯了。
我們用 Google Analytics 的實際數據來看
這些數字基本上是,瀏覽率(點閱)最大,因為不計人頭,只計點閱
接著是使用者(不重複)跟工作階段,使用者不會大過於點閱率
所以不可能有三十多萬人在線的狀況,而這類平台報表都是如此
再來是像這樣的東西 http://i.imgur.com/e0wQHqX.png

我目前手邊沒截圖,但之前熱門話題都可以維持至少有 2000~4000 同時在線的表現
然後隨著時間的流動,這些人累積起來,就會歸納到 使用者 那裡
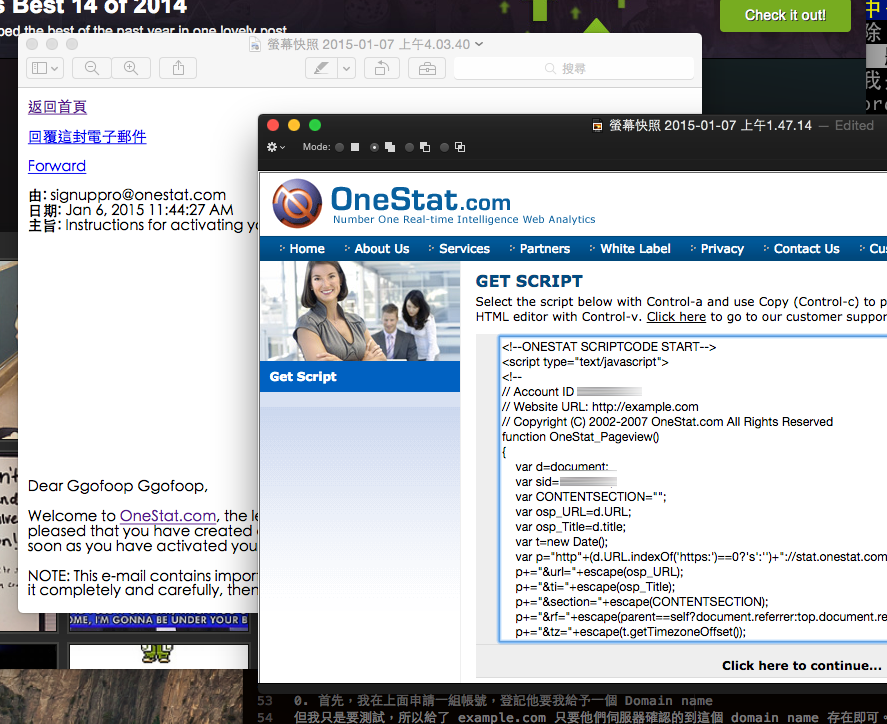
另外為了確定,我特別去模擬寬宏使用 onestat 這間公司的服務的做法
進行了一次的實驗,確定是否如同字面上的意思跟我所想的一樣
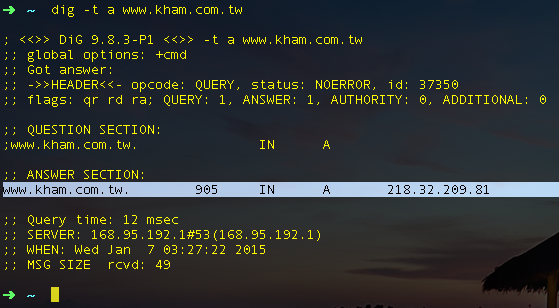
0. 首先,我在上面申請一組帳號,登記他要我給予一個 Domain name
但是,我只想測試,所以給了 example.com(保留用的網域,Demo 用
不同於 localhost,這網域有實際真實的位置
只要他們伺服器確認的到這個 domain name 存在即可
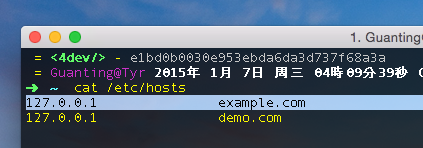
2. 建立網頁來測試點閱功能是否有作動,讓 domain name 跟他們
onestat 系統上的相符合,避免浪費時間 debug
因此,你得改本機上的 hosts,把 example.com 直接指到 127.0.0.1(本機)
3. 弄個網頁 rails new demo ..
rails g controller welcome index … rails -p 80 …
4. 打開 example.com 刷刷網頁
5. 資料就出來了,的確是一般的 Page view,沒有所謂同時在線,刷一次記一次
在這個點閱率的問題,再提一個比較值得注意的地方
0. 經過早上測試,相信大部分的人都一開始就卡住了
但其實網頁瀏覽器早就載下來,但 Javascript /css 跟不上,所以沒畫面
onestat 本身是不同網域,所以不會卡住,他就直接計數了
所以他們提供的數據我認為還是有點失真,因為可能在某種數字下就先擠爆了
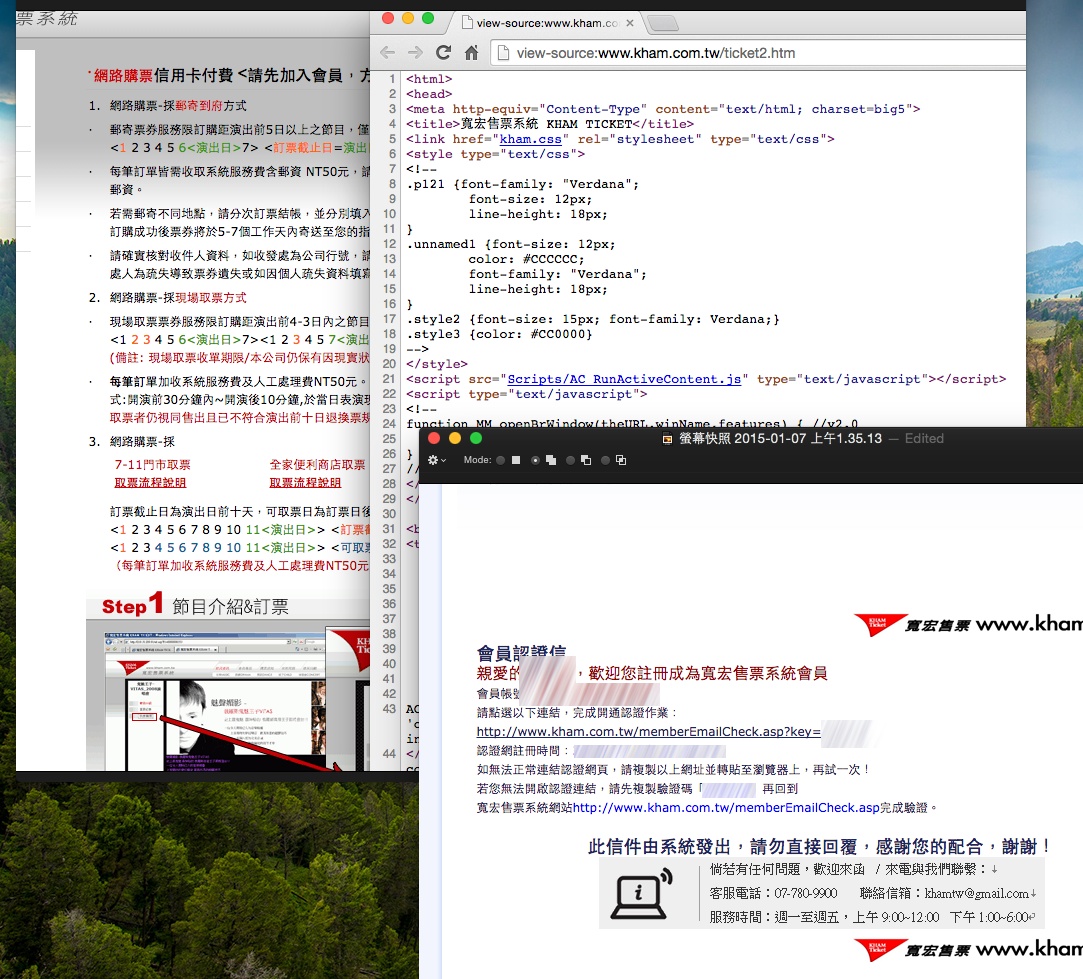
1. 寬宏的會員註冊前期,驗證系統不是有強制力
有去阻擋一些 spam email or 匿名用途的 email
你都可以隨意使用網路上的服務申請帳號(好容易)
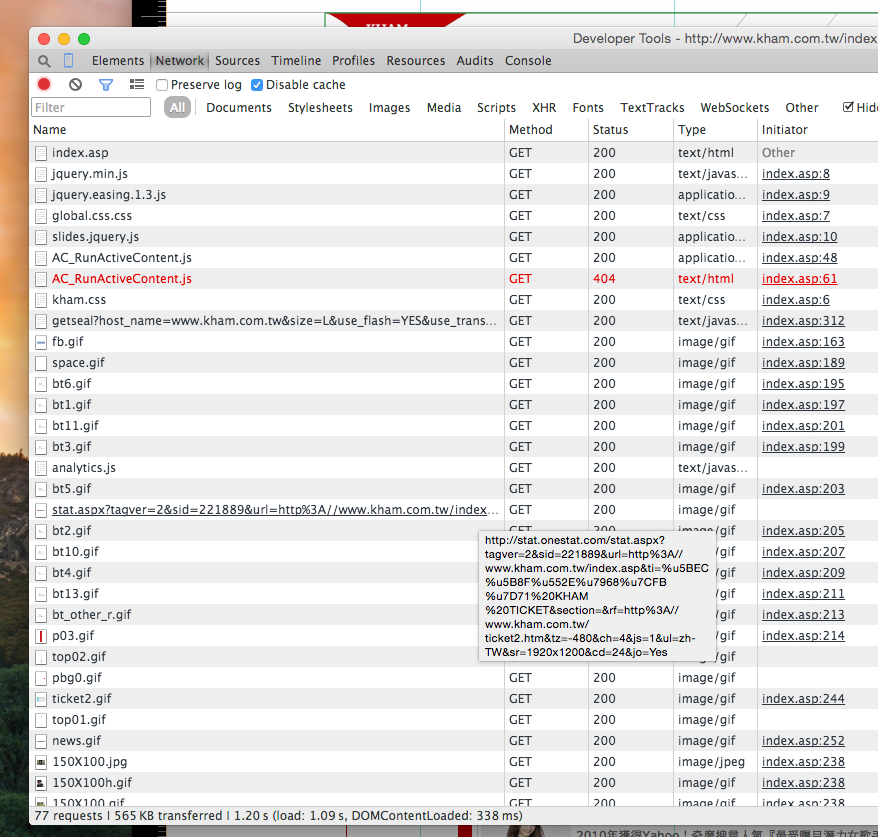
2. 除了首頁,沒有善用網頁統計工具來分析其它頁面的統計狀況
結果把 GA 的語法塞到 Adobe 軟體生出來的 AC_RunActiveContent.js 下面去了
我是覺得作法頗不妥就是了,這網頁被 Dreamweaver 摧殘很厲害,肯定是沒用樣板
直接塞 AC_RunActiveContent.js 了事
不過還好,至少網頁炸了,有一點點數據可以做參考,不過script會有點小問題
—
接下來是所謂的頻寬問題
新聞傳說寬宏跟遠傳弄了一條 200MB 的專線
http://news.ebc.net.tw/apps/newsList.aspx?id=1420521420&cat=General
網站還是拼命 503 爛掉的
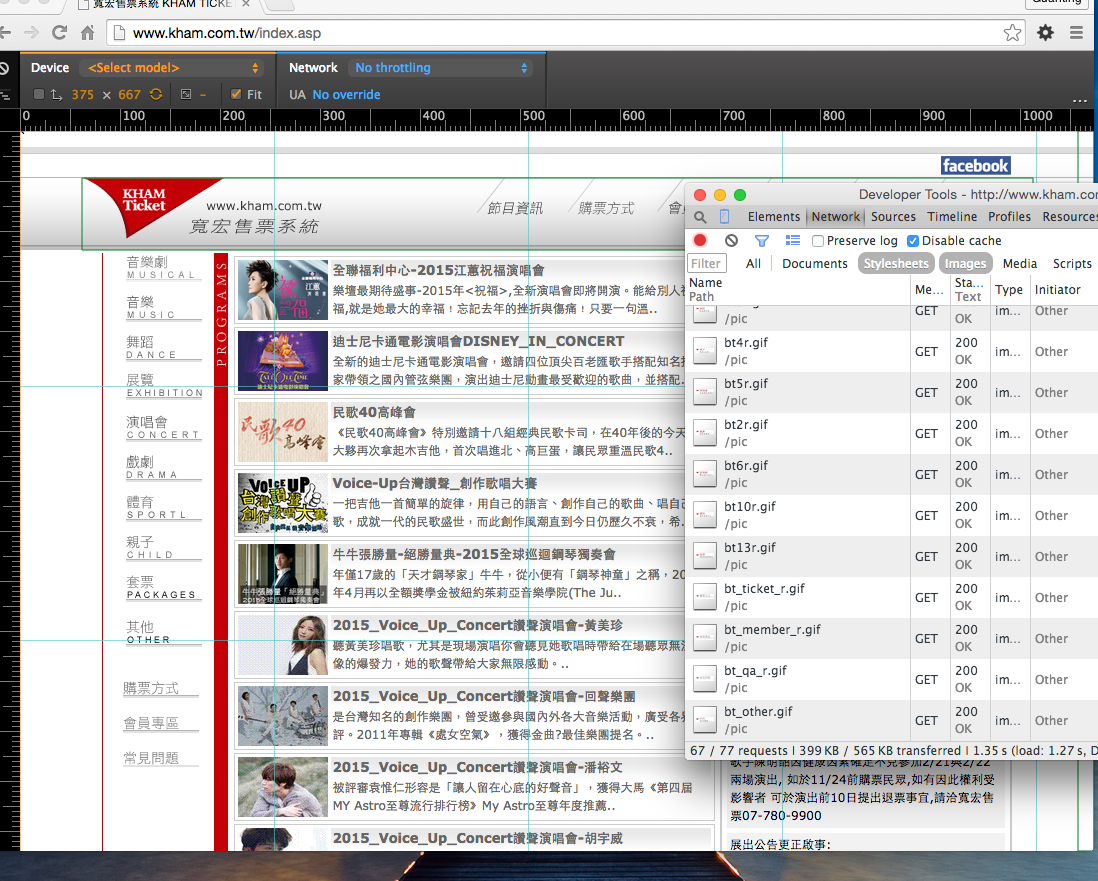
其實我發現是網站伺服器的 http request 跟
資料量大小的問題佔了頻寬很大的因素
首頁就直接吃掉 2 ~ 3MB,光圖片就高達 90 Request

(稍早他們把整塊 banner 比較流量的都拿掉了,但還有60幾個 request)
所以你想想,光每一個使用者點擊進來,刷個畫面 就像是 http get flood attack
拼命往負載平衡、IIS Server 等設備身上打
無形增加伺服器的負擔
此外在連線上的控管,MIS 對一組 IP 進行連線數、request/sec or min 限制就變得複雜
因為你不知道正常的使用者,在一定的時間區間內,他們瀏覽幾個畫面
會發出的 request 究竟有多少
怎樣的值叫做合理
會不會影響其他的網友造成困擾?或者產生致命的無法使用之問題?
(需要花很多時間跟心力調校,而且不見得有用)
雖然寬宏對外表示的,有 30 台主機負責處理
http://www.setn.com/News.aspx?PageGroupID=4&NewsID=55887&PageType=3
但不管怎麼樣的設計架構也不該整個網站都停止運作,丟個 503 就什麼也不管了
何不多個 domain name 弄個 Github page 幫你頂一下
最起碼倒站時基本的服務聯絡跟最新資訊要在上面
確保大家不會因為沒看到畫面,就無中生有
相信我,完全沒有畫面真的很恐怖,各種傳聞滿天飛
我是認為
1. 如果這些 Web Server 還要負責跟 DB 持續運算資料(訂位/會員系統相關)
那麼就將 Web Server 上的 影像,CSS、JS檔案獨立出來
放程式 Web Server 的部分就不要再負責吐靜態檔案的內容
另外弄一個子網域,弄台專門的 linux 架設 Nginx or Tengine
擺放重要的靜態檔案,讓 Web Server 專心做好運算、顯示畫面就好
而 Web Server 的 source code 部分連結網址都要全部換掉,
靜態的東西不要丟給 IIS 瞎忙
你設定一些設備的 rule 也會比較輕鬆一點
2. 另外,像是特定的 event 會用到的 banner、宣傳影像、說明步驟 等大圖檔案
也可以考慮使用付費 imgur(其實免費的蠻好用的單日破百GB也沒鎖)
或 專門的付費圖床 去分擔流量,國外的頻寬比台灣大很多
另外也可租台 storage server,連線 ping 值 150 內,反應都不會差到哪裡去
公司想要做更好,上 CDN 也可以
不過前提是這家 CDN 不會跟主流的電信業者線路有點小衝突
像早期 Cloudflare 配中華電信,就會連不到。
那些喜歡把 JS/CSS Library/Framework 丟 CDN 的網站,很容易卡住。
總之,錢跟資源不要往同個籃子丟
3. 靜態檔案、影像的東西該打上 Cache-Control 就打得明確
讓瀏覽器乖乖的配合你的快取策略,不要讓它成為佔機器頻寬的隱性問題
https://blog.othree.net/log/2012/12/22/cache-control-and-etag/
4. 利用 CSS 的一種 Sprite 技巧,把多個小圖做成一張圖,減少你的圖示 Request 量
http://spritegen.website-performance.org
Request 跟 伺服器,就像是 上千個檔案跟 USB 隨身碟 的關係是一致的
當你把一千個檔案拉到隨身碟,USB 隨身碟會傳很久很久
但是你把,上千個檔案打包成一個的時候,一樣大小的檔案,傳輸硬是快很多
這類技巧網路很多可以參考,不用擔心不能換圖,一張就可以做很多事
換圖純 CSS 就可以做得到,而且還可以搭配 CSS3 做點動畫效果
5. 另架設 varnish-cache 擺在 web server 的前面,把一些畫面緩存下來
不用經過 web server 再吐資料,負載能力會稍微好一點
https://www.varnish-cache.org
但前提是要確定 web server http header 會不會帶有
Cache-Control private 或 no-cache 的字眼
(注意快取有沒有命中)
通常有用到 session 做會員系統的,server reponse 都會帶入這項,確保資料獨立
varnish 為了保持資料的正確性,也是乖乖配合,不把資料進行緩存快取
避免造成張三看到李四他老婆偷情(疑
6. view cache,把畫面上的部分 html 直接先產生好,下次連線直接印在上面就好
偷懶大師必要,但舊版 asp 可能沒有這種福利工具可以使用
可以硬幹類似的東西,但我奉勸換個架構吧 LoL..
7. 利用 memcached、redis cache 這類的 cache server
快取一些比較繁雜的運算資料 或是只算過一次,就不太需要繼續運算的資料
另外還可以做 access 行為控管,比如你可以自己設計
哪些頁面或動作,不該在 1 分鐘內做 5 次,如果做過 5 次就鎖定這個 IP 3小 時
也可以設計繼續嘗試,就一路鎖他天荒地老,直到他放棄為止後的 3小 時再解開
不過舊版 asp 可能沒有相關組件可以讓你輕鬆用,換架構吧 LoL..
另外要留意鎖IP這件動作
如果電信業者的IP,你鎖下去,可能就那一個地方附近的人都無法存取。
twnic 可以查到台灣IP的分佈資訊,非成員也可以查「IP核發分配情形」
http://rms.twnic.net.tw/twnic/Search-non.htm
8. 充分利用瀏覽器/瀏覽器元件 Cross-domain access 限制
來讓人家寫好的訂票軟體直接失效。
你可以把訂票系統獨立出來,只有特定網域可以存取,不要目前網站網域混在一起
內嵌一個框架頁,內嵌網頁的網站,跟內嵌的那一個網頁是 A B 不同子網域或網域
假設 A 是 example.com,B 是 example.net
舉例來說目前 A 網域訂票頁,什麼都不用放,只放嵌入 B 網域的訂票頁就好
只要網域不同,像是用 C# Web Browser元件 實作的網頁自動化程式
程式元件有遵循微軟自己訂的 Policy
(無法直接用 A 網域 frame 元素存取 B 網域的內容進行修改)
它就會失效,而開發者需被逼迫必須要用很底層的方式來繞過微軟的限制
完全考驗開發者對於 Windows 視窗程式的熟悉程度
IHTMLDocument 全系列 (2 3 4 5… 好像現在有8?)
加上每一個 Interface 下面的方法都不太相同,跟 Web Browser 元件比起來
有的是半殘,有的是全殘,開發者開發到一半就先崩潰了
甚至處理不好,你的一塊小 Flash 動畫,就可以讓他 Memory Leak 應用程式直接終止
(如果是瀏覽器的套件在控制,你就得翻翻該瀏覽器 Extension 的文件,想辦法治它
了)
9. 有些自動化程式有種特徵,就是 Viewport 出奇的小,User-agent 跟他的大小不搭
因為這些元件無法隱藏起來,不然裡面的 Dom 或 Javascript 取值會很奇怪,
就是得放在畫面上,利用 Google Analytics 可以留意一下螢幕解析度跟裝置
或許有些不同的收穫
註:8 跟 9 是我多年以前做自動化程式攻防小經驗,順便當 bonus 隨手寫一寫 XD ==
10. …. 讓 KKTIX 批票來賣(誤)
沒了,好累
說真的,打到這裡,對寬宏售票的氣也消了
我相信處理這個問題工程師也是相當頭痛 (XD)
但身為消費者實在是沒法度,想到要買一二張買不到就很火大
這個問題如果不是技術問題,就是人的問題啦~
—
最後,感謝各位 Soft_job 版的大大耐心看完
如果是直接 End 也感謝你右鍵走進來
文章網址(出處): http://www.ptt.cc/bbs/Soft_Job/M.1420586522.A.8FF.html
=============================
本篇已徵詢作者的同意轉貼,在此再次感謝guanting886大大的分享。
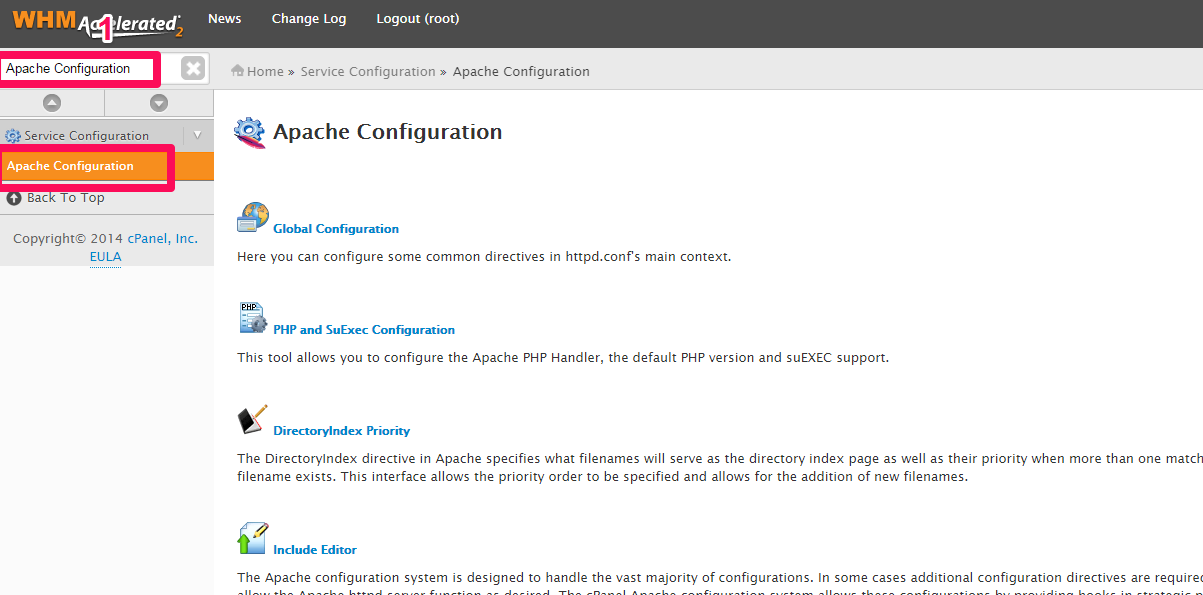
]]>如果您有使用 whm/cpanel控制台,可以直接參考我們這篇教學,就可以快速的關閉 ssl 3.0 。
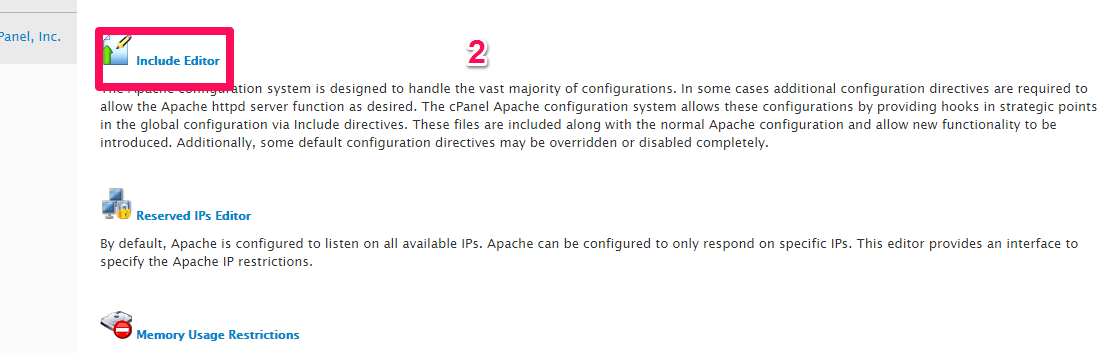
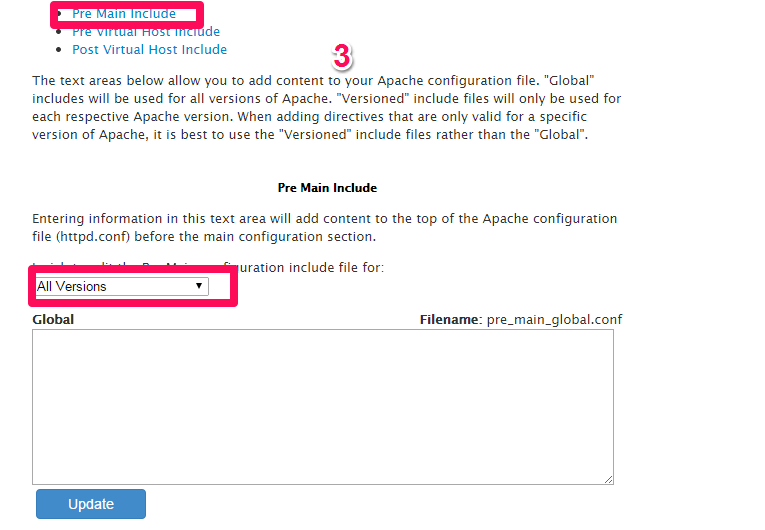
1. 登入 whm 控制台,並搜索:Apache Configuration

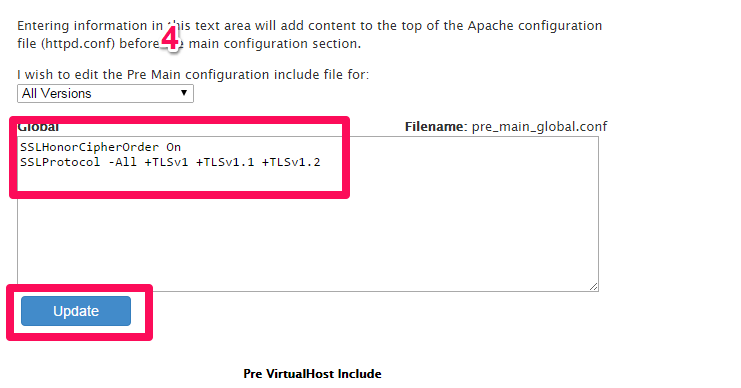
3. Pre Main Include > All version

4. 如果是 CentOS/RHEL 6.x 以上的 os 版本,請填入下列字串:
[code] SSLHonorCipherOrder On
SSLProtocol -All +TLSv1 +TLSv1.1 +TLSv1.2[/code]
CentOS/RHEL 5.x 以上的os板本,則為下列:
[code] SSLHonorCipherOrder On
SSLProtocol -All +TLSv1 [/code]
1. html 的轉頁語法(最常用):
請直接將下列語法,修改完後,貼到空白的 index.html裡:
[html]
[/html]
2. JavaScript :
[javascript]
[/javascript]
3. php :
請將語法擺在空白的 index.php檔裡
[php]
[/php]
其中php還有301語法(這是對搜索引擎友善)
[php]
[/php]
4. apache rewrite ( .htaccess ) :
]]>