
在上篇裡提到:如何解決 facebook open graph 的問題
當設定好網站合乎 open graph 後,
所展現出來的狀態將是為何呢?
<未設置open graph前的狀況>
將文章連結貼到facebook後,無法判斷內容,
所以只會抓到網站的抬頭。

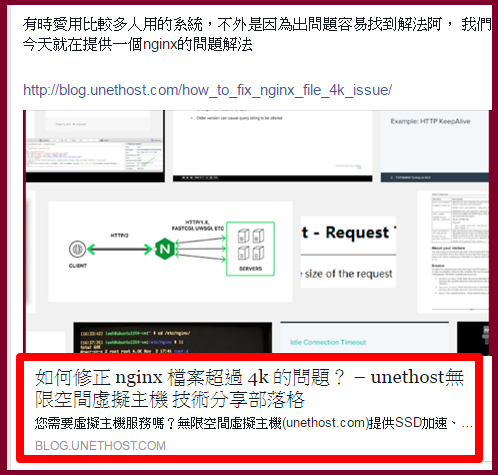
<設置open graph後的狀況>
貼文後,就能夠正確抓到文章內容,以吸引訪客進行點擊。

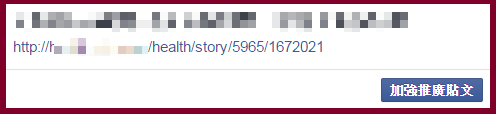
<最糟糕的狀況>
這是對facebook最糟糕的狀況,貼文後任何內容都沒有抓到。
這樣的內容網站就比較吃虧,看不到資訊,不方便被訪客轉貼。

所以如果無法理解,平台網站的文章和社群之間的作用,
希望本篇文章能夠幫助到觀念建立。
延伸閱讀:facebook 除錯 debug站 (了解fb分享的問題)
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。

如果有經營facebook的人不難發現,
最近在facebook貼文後,不會去自動抓取文章內的圖片,
有客戶詢問我們,這是網站還是主機設定的問題呢?
經我們翻了一些文章後,整理給大家看一下。
請詳見我們下列的說明:
<相關文件>
1.這是關於 facebook 的規範,請點我查看。
有很多林林總總的說明,比較適合網站工程師查看。
2.如果是一般使用者,請直接看這一篇文章。
<發生了什麼狀況>
簡單講就是,facebook現在針對文章的格式,
都有他們特定的規範。
如果不是照他們規範修改,單純將文章貼到facebook要發表,
則不會有之前自動展開的效果(圖文都是)。
像我們自己是用wordprss寫blog,撰寫完文章在貼到FB,也是發生一樣的狀況。
<如何解決>
1. 如果是自己撰寫的程式,得要直接修改程式。
可以參考這一篇。
2.使用一般內容平台,可以看看該平台是否已有修改方式,
比方說blogger。
3.套裝程式的話,可以找看看有沒有插件,
像wordpress可以加裝相關外掛,像是
Facebook Open Graph, Google+ and Twitter Card Tags
(wp這插件,也一併解決google+和twitter的問題)
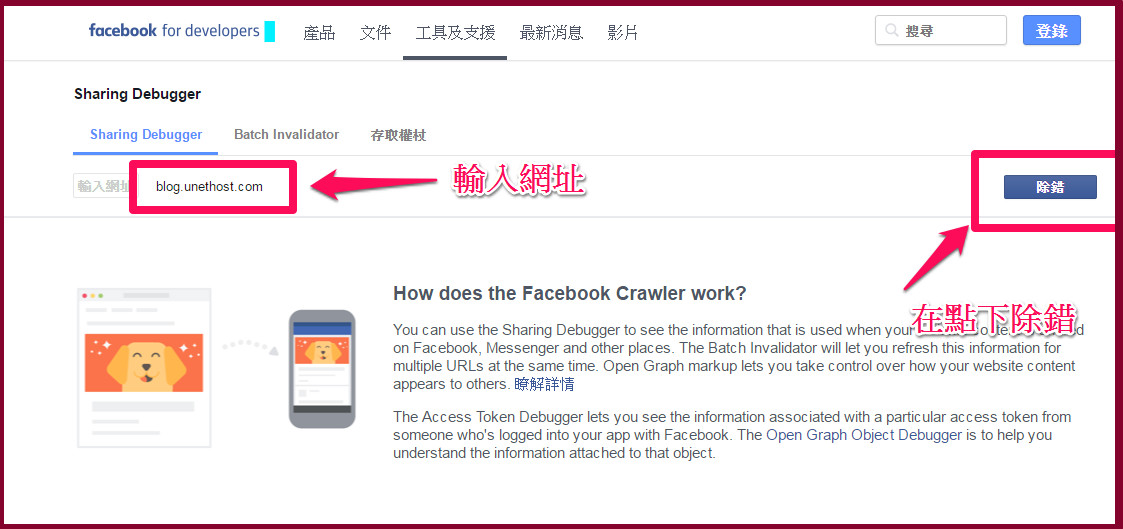
<除錯方式>
這邊是facebook官方提供的debugs網站,
只要將網址或是文章路逕,輸入進去掃一下,
就可以知道自己網站對於open Graph相容性狀況。

我們自己整理好這一篇後,也將推薦的worpress外掛裝上,
並透過facebook debugs web查看後確認無誤。
延伸閱讀:設定 facebook open graph 後的文章展現差異性
延伸閱讀:facebook 除錯 debug站 (了解fb分享的問題)
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。
]]>