
在上篇裡提到:如何解決 facebook open graph 的問題
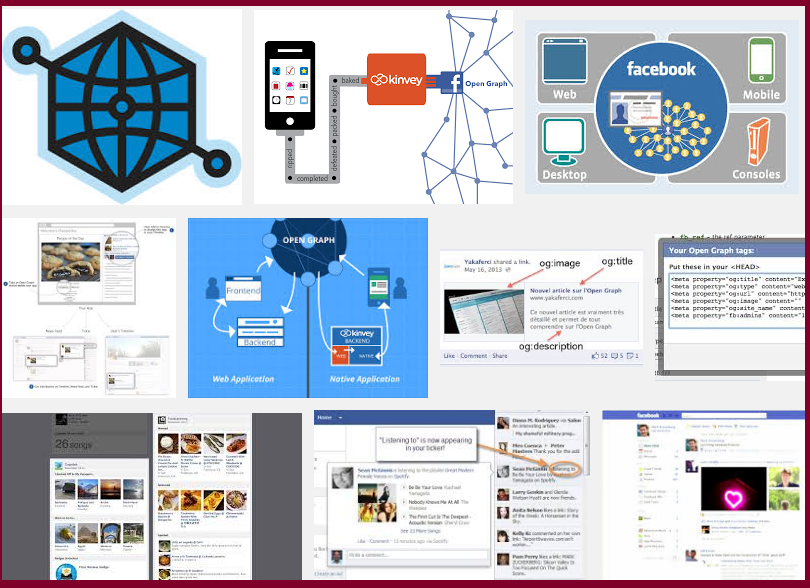
當設定好網站合乎 open graph 後,
所展現出來的狀態將是為何呢?
<未設置open graph前的狀況>
將文章連結貼到facebook後,無法判斷內容,
所以只會抓到網站的抬頭。

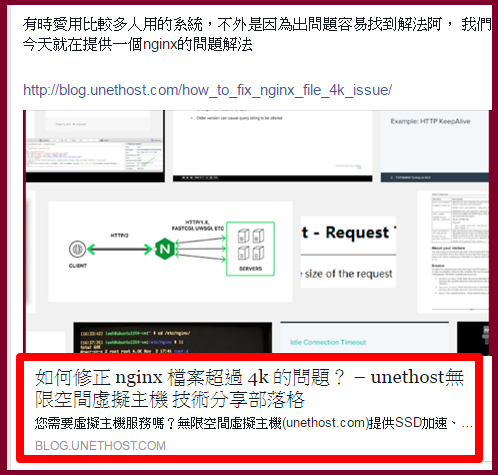
<設置open graph後的狀況>
貼文後,就能夠正確抓到文章內容,以吸引訪客進行點擊。

<最糟糕的狀況>
這是對facebook最糟糕的狀況,貼文後任何內容都沒有抓到。
這樣的內容網站就比較吃虧,看不到資訊,不方便被訪客轉貼。

所以如果無法理解,平台網站的文章和社群之間的作用,
希望本篇文章能夠幫助到觀念建立。
延伸閱讀:facebook 除錯 debug站 (了解fb分享的問題)
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。