
現在已有相當的網站訪客流量,來自於手機部份。
想要架設手機所能瀏覽的網站,該如何處理呢?
常見透過手機瀏覽網站的方式有兩種:
手機app:
1.透過app應用程式,可以去讀取網站資料,但這個部份比較麻煩,
因為智慧型手機的作業系統有相當多種;如果去開發app,
每一種作業系統就要開發一套,在於維護上也有相當的難度(成本高),
不一定適合入門網站或一般形象網站;進階動態網站比較會用到,
所以不在本篇的介紹裡。
手機內建的瀏覽器瀏覽:
2. 不論那一種手機的作業系統,都有內建相對的瀏覽器,
使用手機瀏覽器瀏覽網站為一主流。
該如何搭建手機瀏覽器,方便瀏覽的網站呢?
透過最新的cms套裝軟體,尤其是可以額外安裝theme的,
只要安裝好,其實就已經是符合手機瀏覽器使用。
我們在這一篇有提到:如何確認自己的版模,有支援手機的瀏覽呢?
像安裝wordrpess,幾乎100%支持手機瀏覽器,
用手機開啟網站,圖片及文字就會自動縮放。
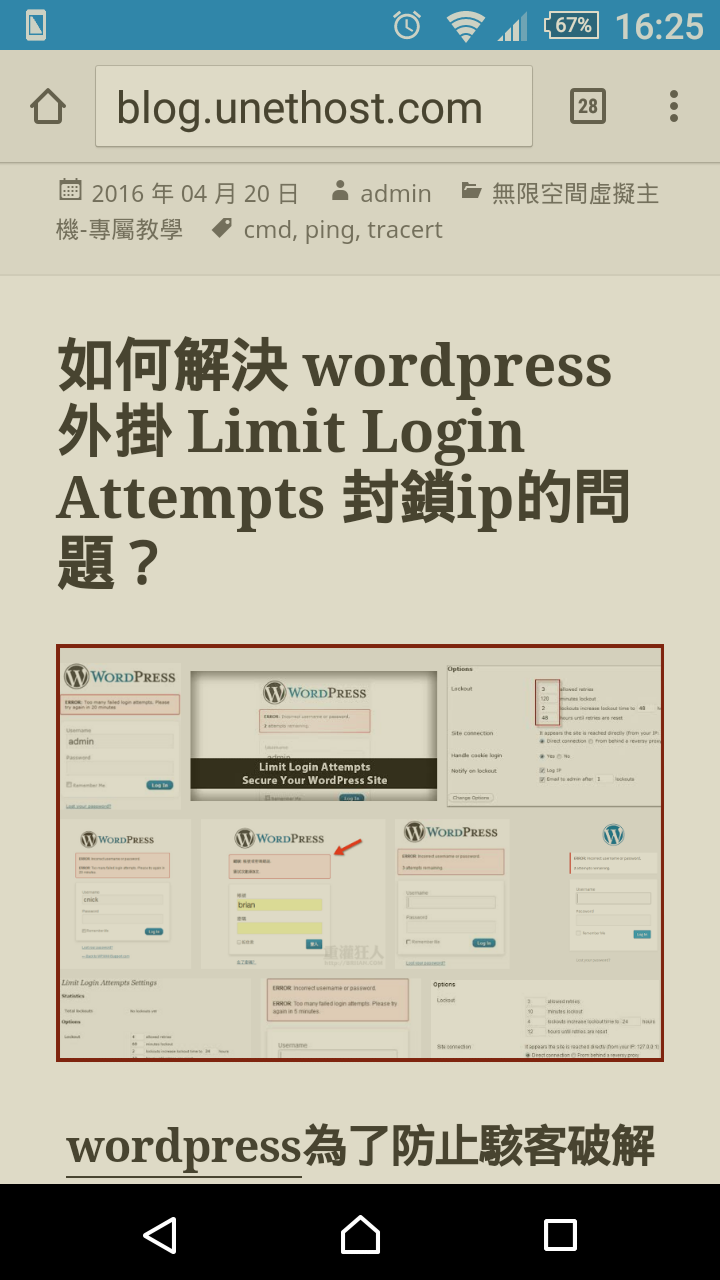
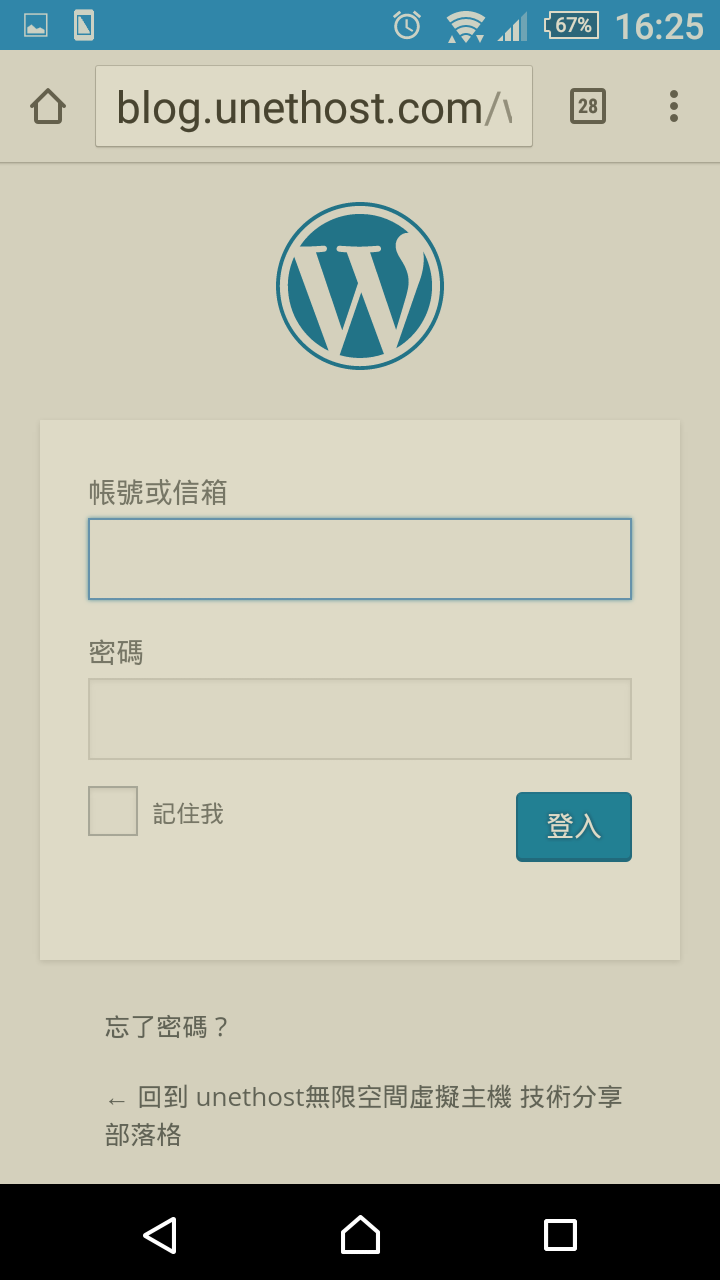
以下是由手機瀏覽blog.unethost.com的截圖:
前台:

後台:

如果想要修改版面或增加功能呢?
我們建議與其追加功能,不如多測試幾套theme,
每一種theme都有獨立的後台可以設置,而且這些theme都是調好位置,
因為就算是稍微修改css語法,可能都會導致版面異常,
那就無法達到最佳化的效果。
無論如何一定得修改的話,盡量透過專業的網頁公司協助處理!!
(本篇教學由unethost.com客服撰寫)
延伸閱讀:如何備份Cpanel後台安裝的套裝程式?
安裝上述的軟體,我們提供虛擬主機試用,七天滿意保證,
功能完整使用不受限制,歡迎點我申請。