這兩天有一位餐飲的客戶,來詢問我們如何在他們的官網上面,安裝跟我們一樣的facebook粉絲團訊息;其實這個安裝資訊,在網路上已經蠻多網站有作教學,
我們查看數個網站後,整理出最簡單的安裝步驟,請在觀看我們下列的說明:
1. 首先已經要先有粉絲團,並在開啟 facebook的工程(維護)模式的網站-
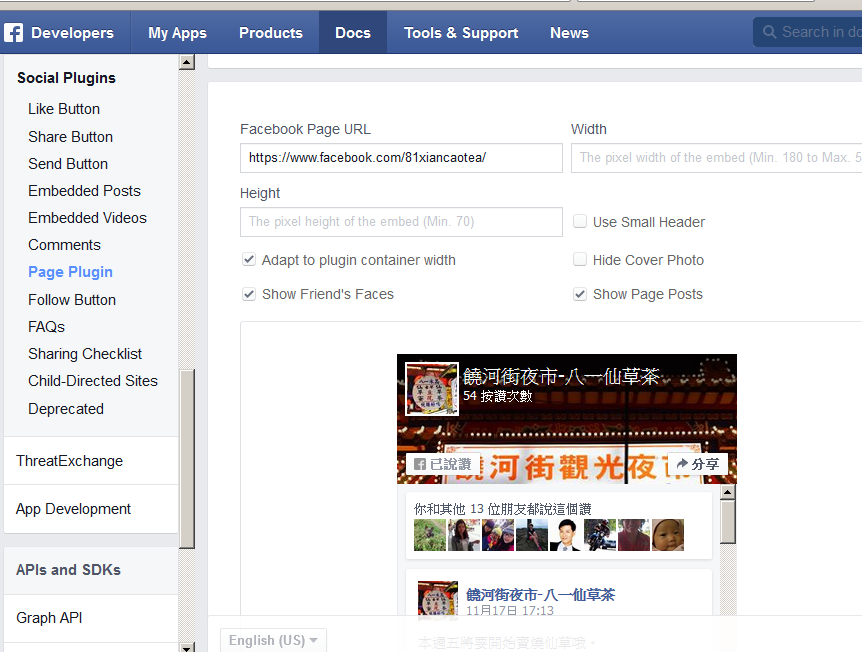
Facebook Developers 裡面有很多功能,請直接點我即可到下列設定。
facebook page url:請填入完整的粉絲團路逕(如下圖)。
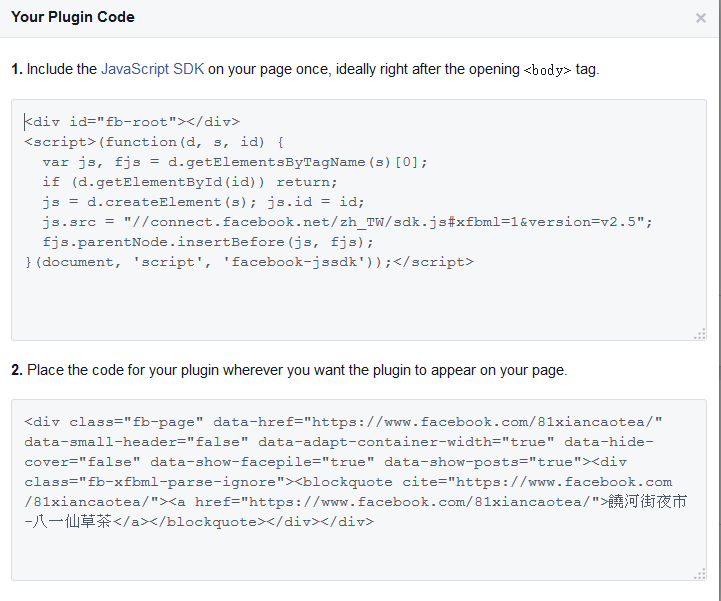
下面會即時產生自己粉絲團的資訊,這樣就可以了。

4. 回到要安裝 facebook api 的官網,因為這次客戶是用wordpress架設,我們直接以這當範本; 登入wp後台 > 外觀 > 自訂。

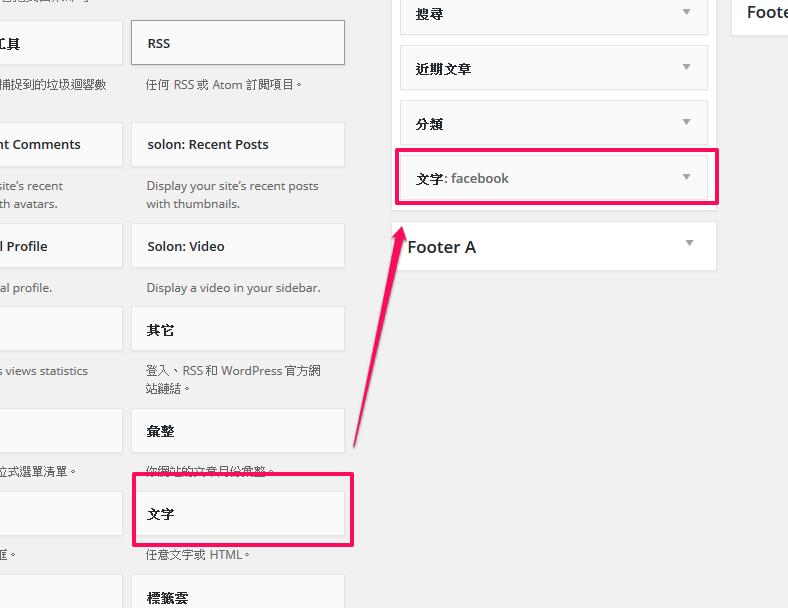
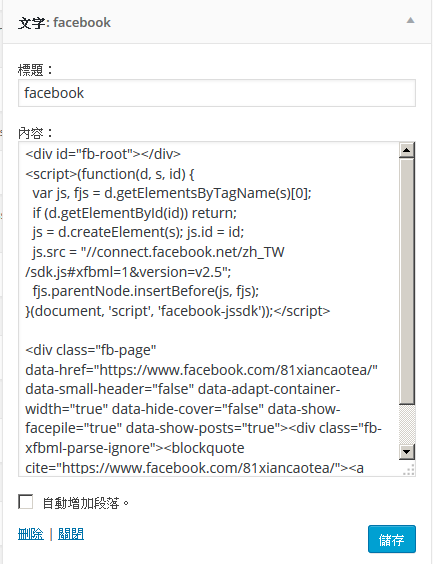
5. 增加一個文字檔功能,到功能主頁面下。

6. 編輯這個文字功能,在將步驟3出現的兩段程式碼,在分別嵌入後在儲存。

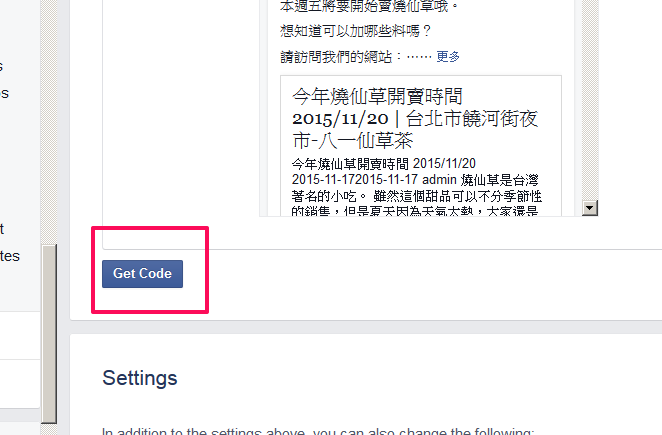
7. 原本網站內的區塊裡面,並沒有facebook的功能出現。

8. 擺入代碼後。
在此感謝八一仙草茶網站,讓我們提供一個示範教學。
(本篇文章由unethost.com客服人員-Michael完成)